一年多前,生成式 AI 剛興起,曾嘗試使用 AI《製作無縫式 Seamless 連續圖案設計》,可惜有個不錯的 PatternedAI 網站,無可避免地也限制越來越多,走上付費之路。但很幸運地,最近《試用的 Recraft.AI》在製作 Mockup 原型示意圖,以及在無縫式圖案設計方面,較之前者還要好用又免費(so far !!!)

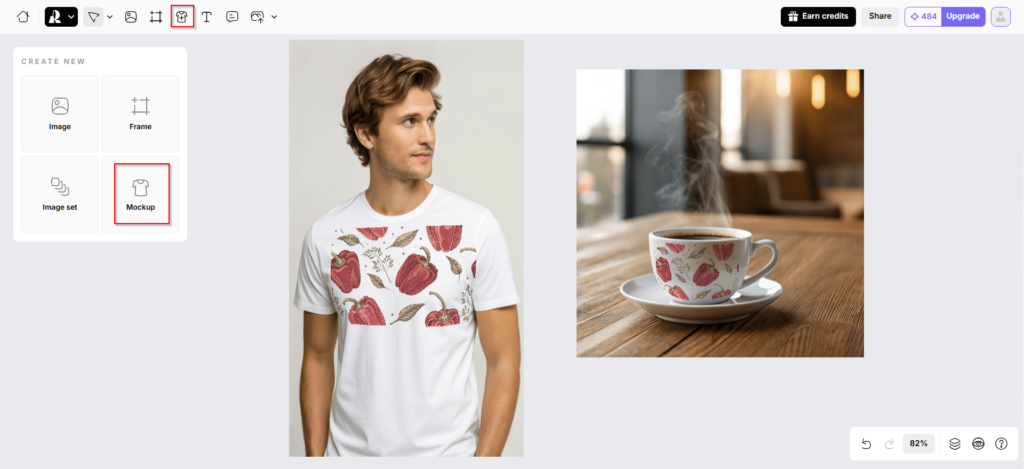
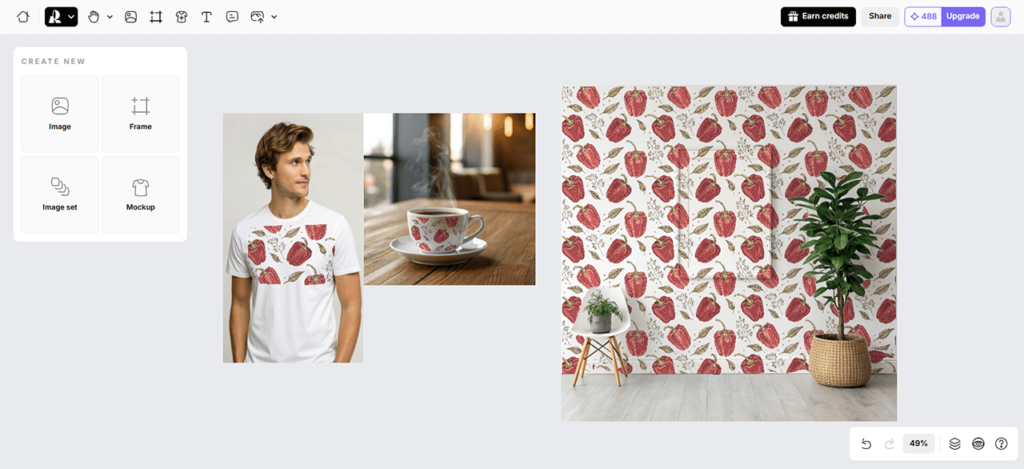
A. 製作像上圖的馬克杯、T恤圖案:
登入 Recraft 後,先以「Create new project」開啟新的專案畫布,點選「Mockup」 (紅框標示)按鈕。畫布中會出現一個「紫色 Mockup 區域」,輸入提示詞如:穿T 恤男生、一杯咖啡之類,生成 Mockup 的底圖。
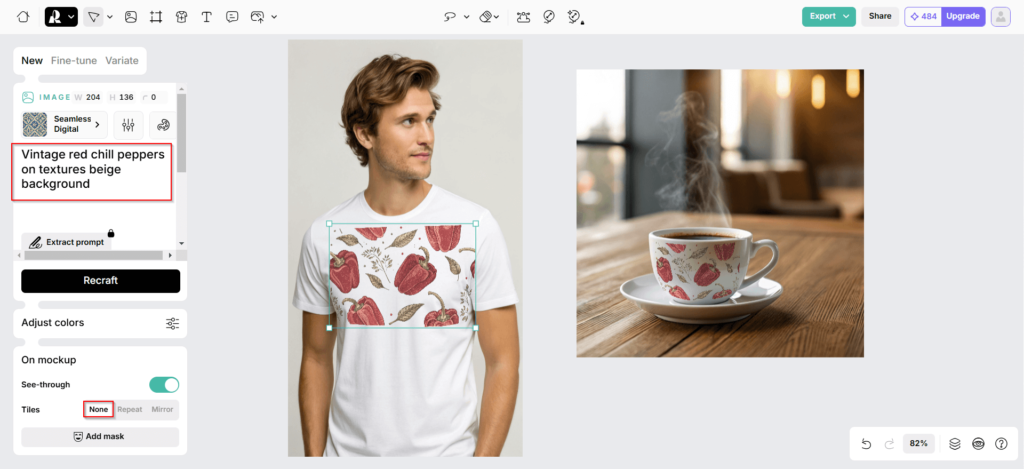
生成 Mockup 的底圖後,在它中間還有一個「綠色的區域」,輸入提示詞如下圖,生成紅色辣椒的圖案。可以在 Mockup 區域內,移動縮放這個綠框圖案,或去背、存檔等處理。
B. 製作無縫式連續圖案:
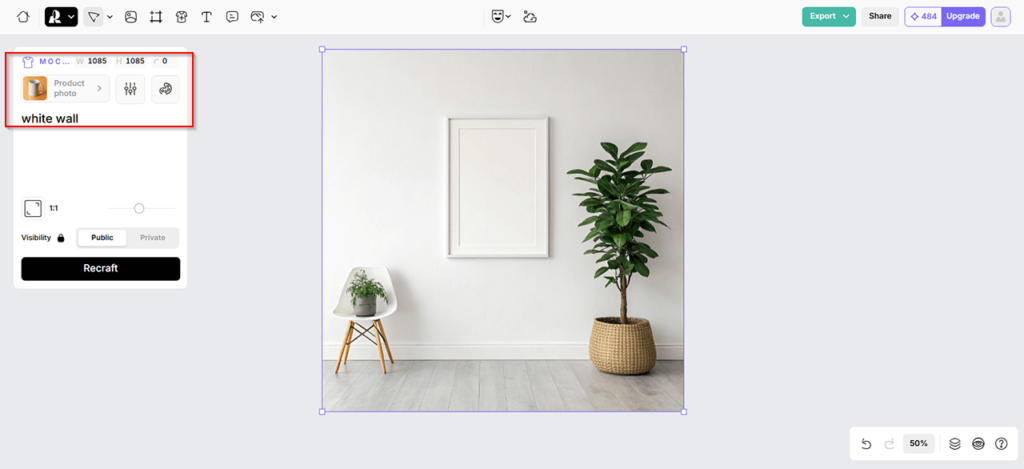
如同前面的例子,點選「Mockup」按鈕,輸入提示詞如:〝white wall〞,生成右側白色牆面的底圖,可以任意調整寬高度。
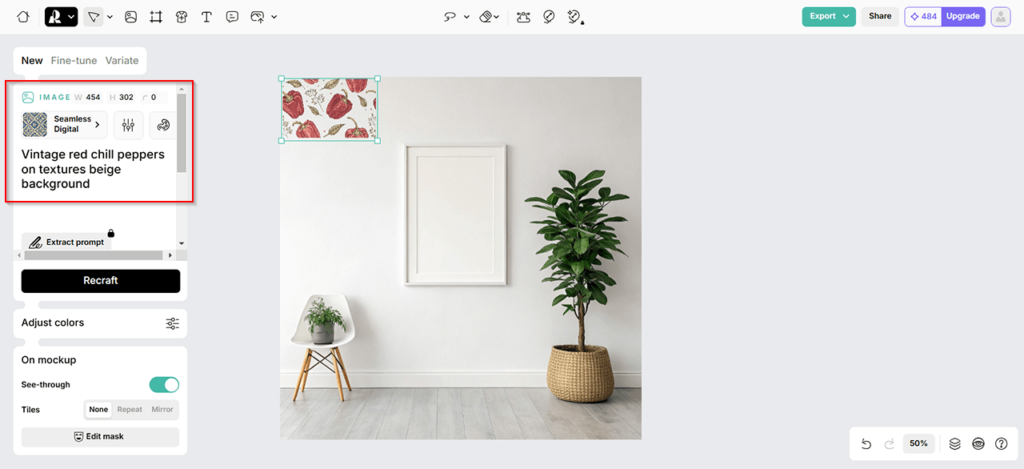
接著,選擇「Seamless Digital」(或 Seamless vector)樣式,輸入如下圖的提示詞,生成或複製前例的圖案,並移入 Mockup 區域裡面。
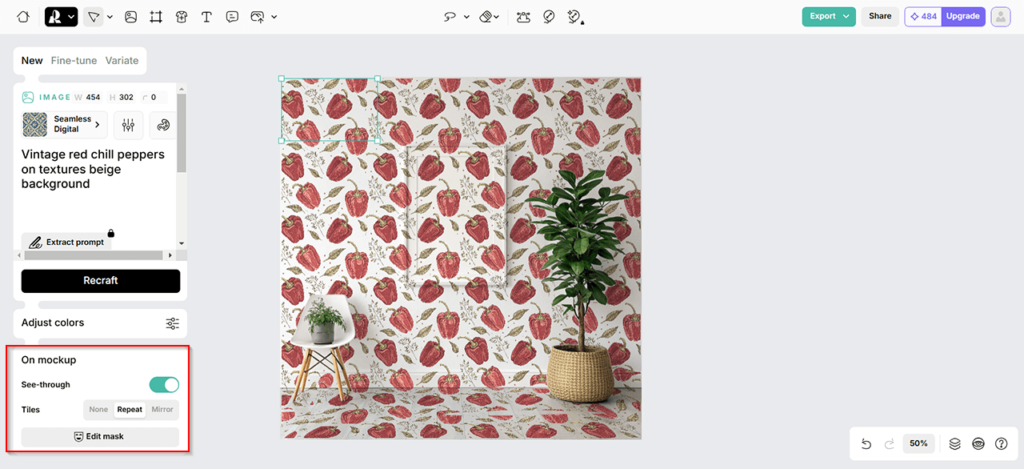
神奇的第三步驟,在左下角 On mockup 的 Tiles 項下,點選「Repeat」(重複)按鈕,會自動填滿整個 Mockup 區域,而且前景的樹木盆栽、三角椅子並不受影響。
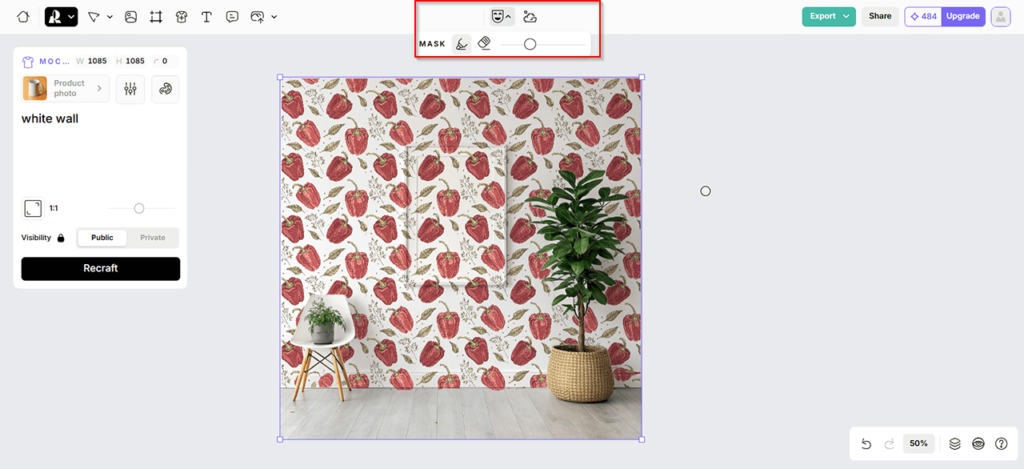
但我們希望地板也不受影響。從左下角 On mockup 之中,點選「Add/Edit mask」按鈕,會開啟上方的編輯遮罩 Mask 畫筆,且可調整畫筆大小,方便圖案編輯。
選擇第一支畫筆,塗在地板部分,以塗掉不需要的連續圖案。或用第二支畫筆,還原被塗掉(難免手抖)的圖案。
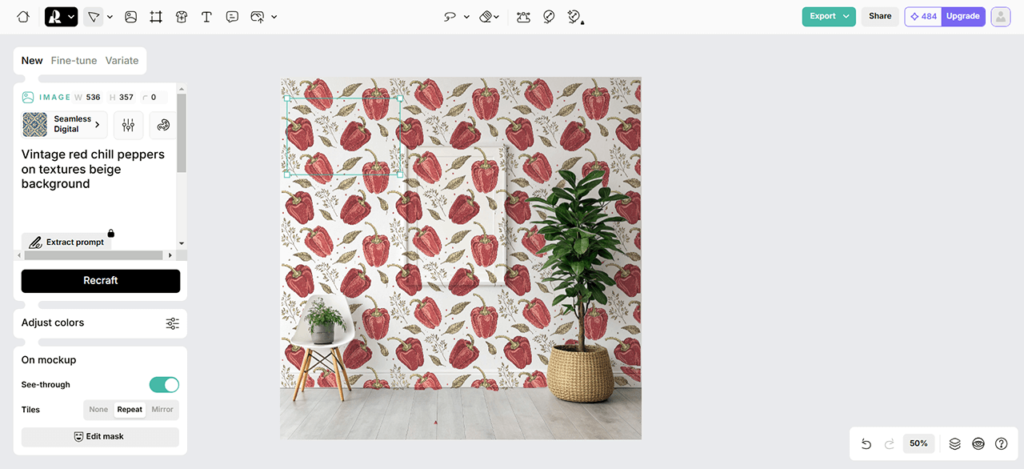
最後,調整 Seamless 原始圖案(拖曳或縮放綠色圖框)的位置、大小,比如把圖案放大一些,並且辣椒的頭蒂不要被切到。可以注意到,地板的遮罩 Mask 完全發揮效用,不被移動或縮放而影響到。