五月中旬才試用《Adobe Firefly AI 初探》,五月底又迎來 Firefly 新功能:生成式填色(Generative fill)。這其實就是在《Stable Diffusion AI 實作紀實》貼文裡,所提及圖生圖(Img2img)的圖片局部置換(Inpaint)功能。而在《線上設計平台 Canva + AI》網站,則取名為「魔術橡皮擦和魔術編輯」。七月底起可以使用中文等上百種語言提示,不再需要先中翻英了。
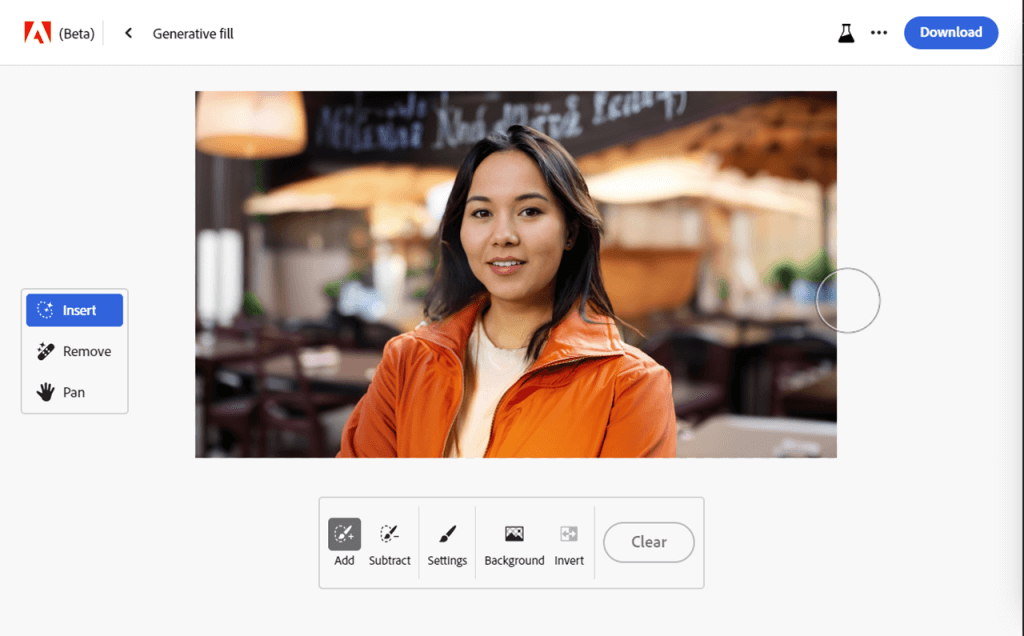
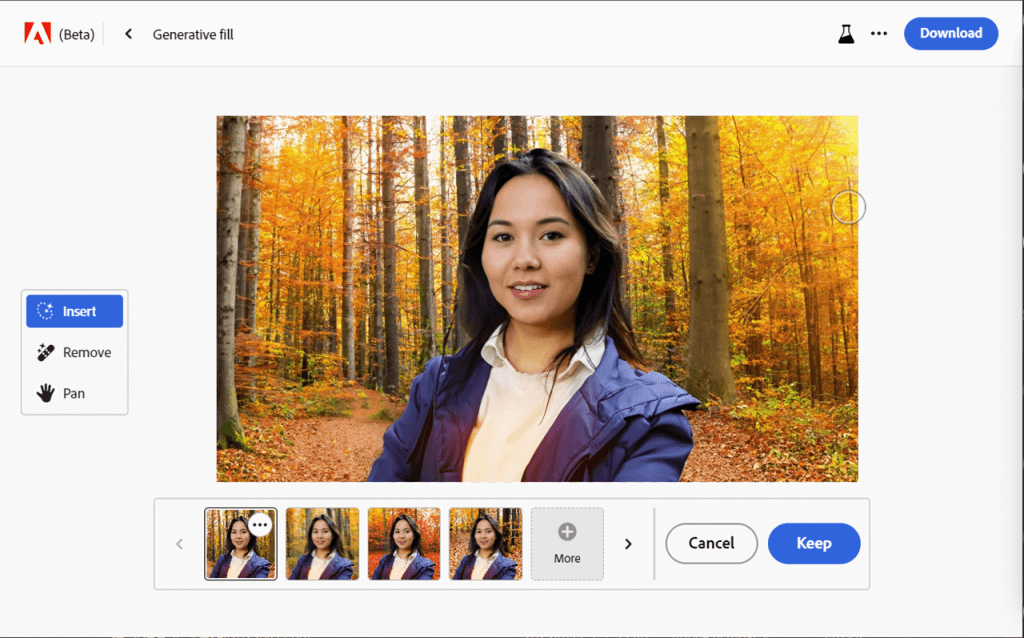
首先,使用 Firefly 網頁版測試「生成式填色」功能,想將上圖的封面圖轉換生成為如下面圖片,改為穿著藍色外套+秋天樹林的背景。執行步驟如下,先以筆刷圈選橘色外套,文字提示〝blue jacket〞,再點選背景(background)按鈕 ,文字提示〝autumn forest〞,簡單這幾個步驟就生成想要的下圖樣子。
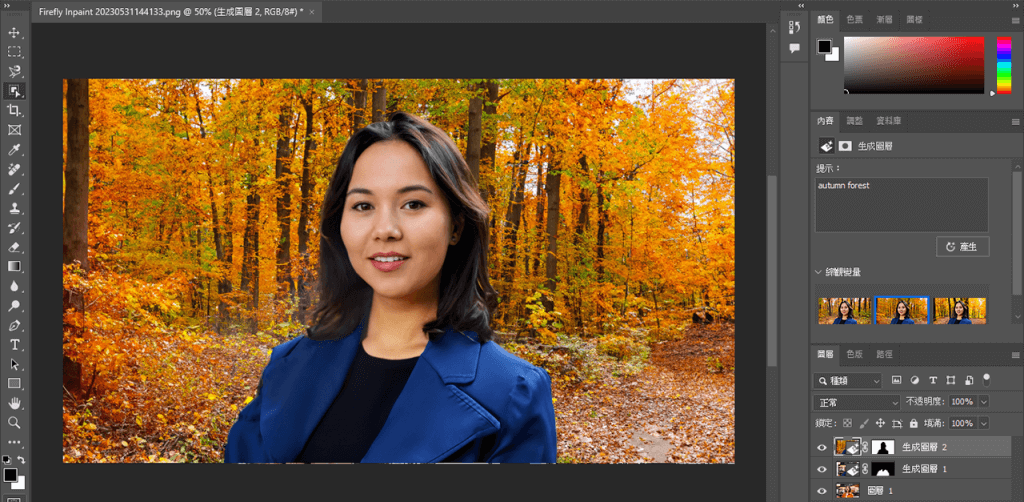
在發表 Firefly 生成式填色的同時,Adobe 也公佈將此項功能整合到 Adobe Photoshop Beta 版裡頭,目前只有這項 Firefly AI 功能,其餘的生成式 AI 功能,還沒有整合進來。接著,就改使用 Beta 版的 Photoshop,也來修圖改穿藍色外套+秋天樹林的背景。操作步驟如下:
先以「物件選取工具」圈選橘色外套(偷懶以矩形圈選上半身衣物),PS 會自動辨識外套的輪廓。文末的 YouTube 裡還有建議從「修改選取範圍」的選項中,加上「擴充選取範圍」(10 Pixels),以達到比較完整的物件替換效果。接續再選取「生成填色」按鈕,輸入文字提示〝blue jacket〞,並按下「產生」按鈕產生新上半身的衣物物件。
最後是替換背景場景,先「選取 > 主體」,並選擇「選取 > 反轉」,以選取主體背後的背景。然後點選「生成填色」按鈕,輸入文字提示〝autumn forest〞,再按下「產生」按鈕產生新背景。
Photoshp 在執行生成填色的同時,也會在「圖層」面板中建立新的「生成圖層x」,讓你後續進行修改文字提示等。此外,文字提示保留空白的話,預設操作是移除該選取物件,它比起內容感知的刪除物件效果更精準,詳見下面 YouTube 之 Photoshop「生成填色」功能展示。