易普印官網提供了多種商品的 Word 版型,例如折價券、入場券、停車證和出席證等。雖然版型設計得不錯,客戶也經常下載套用,但設計師總是希望有些「基礎原則」可依循,而非單靠個人的美感來設計。


剛好找到這本書《版型研究室 (The Layout Book)》說明平面設計中難懂的數學題&美學邏輯,以及基礎的版型理論等,還蠻有用的。還可參考《版面研究所》系列叢書,以下舉書裡關於物件擺放位置的一些原則。
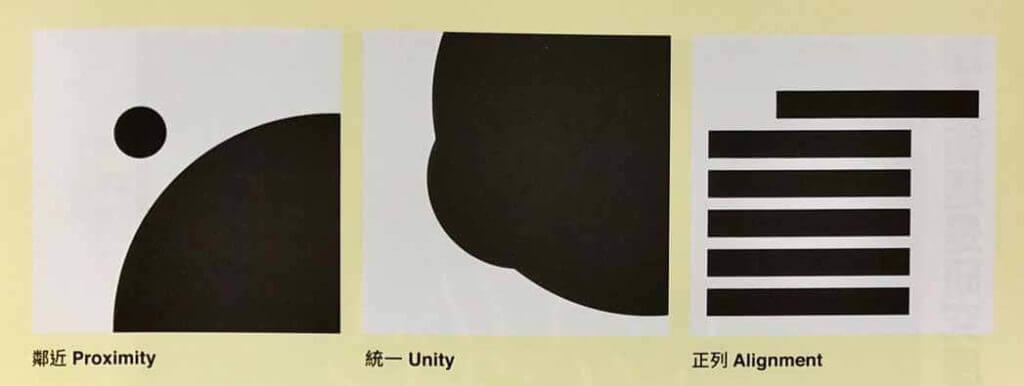
• 鄰近 (Proximity)
鄰近指的是將元素靠近擺放, 建立彼此間的關係。例如將圖說放在圖片附近,就暗示了這段圖說是在描寫這張圖片。
• 統一 (Unity)
統一是將藝術作品中互異元素結合在一起,產生大於個別元素總合、一種密不可分的完整性。元素間的搭配性越高,作品呈現的統一感越高。利用鄰近和重複在不同物件間設立關係,有助於建立統一。
• 正列 (Alignment)
正列表達出設計整體對架構的需求,提供體制讓我們接觸並解讀設計中的資訊。舉例來說,句子如果沒有正列,就會難以閲讀,頂多是一團字母。正列形成結構,讓設計師引導讀者或觀者瀏覽設計作品。

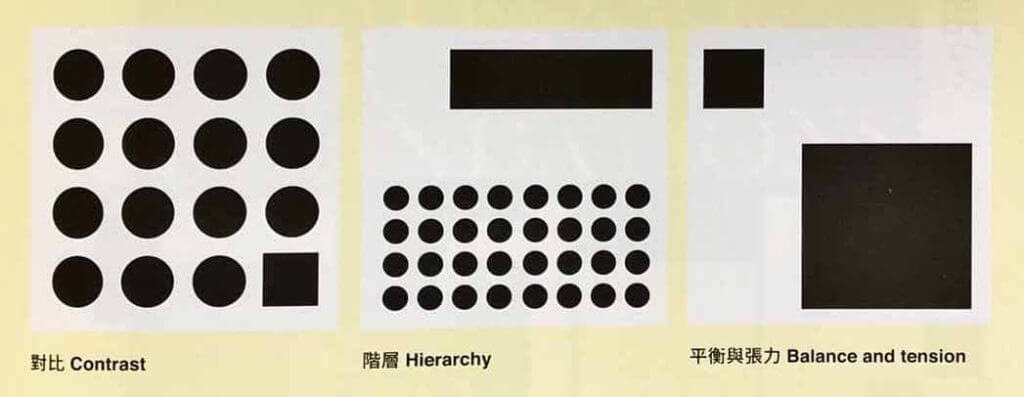
• 對比 (Contrast)
對比意指排列設計中的不同元素,令相對處變得明顯。對比的使用為設計添加形體、構造和活力,還可能產生動態張力。
• 階層 (Hierarchy)
階層表示設計元素重要性的排序呈現,可能依大小、間隔或顏色決定。
• 平衡與張力 (Balance and tension)
藉由各設計元素間的平衡,可達到不同程度的和諧或衝突。一般來說,設計師希望建立平衡,使影像和文字幾乎天衣無縫地配合,但目標並不永遠如此,更戱劇化的表達也是可行。

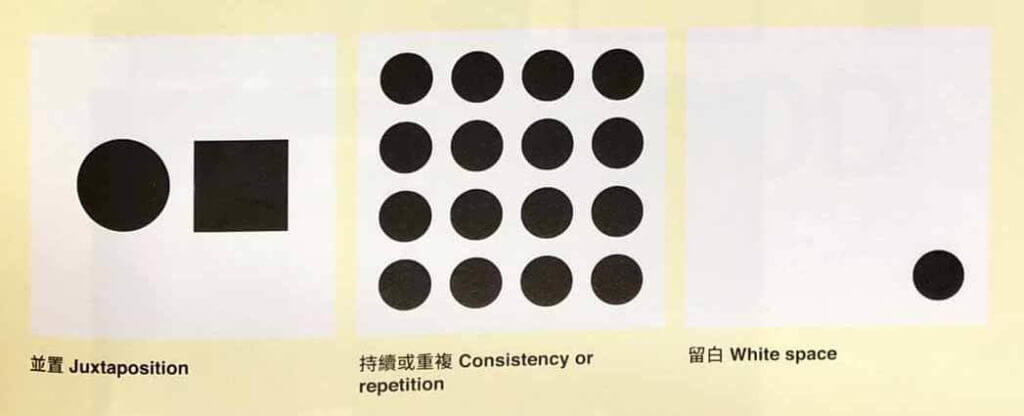
• 並置 (Juxtaposition)
將展現不同理念或觀點的元素相鄰擺放,便在其間構建出別種方式難以傳達的強烈連結。
• 持續或重複 (Consistency or Repetition)
重複會強化傳遞的訊息,顯示此資訊很重要。持續使用視覺元素如標記等,也會加強訊息,因為讀者不需重新解讀。一旦讀者熟悉了影像或訊息,下次再看到時多半會自動做 出連結。
• 留白 (White Space)
留白的運用讓設計得以喘息,有人就形容留白是好設計的肺。留白有助於將目光吸引至被空白所圍繞的元素上,也常指示這項物件的相對重要性。