印刷電商平台的檔案上傳模組非常重要,要能在各家網路瀏覽器上,處理各種檔案類型、不同檔案大小,還要應付快慢不穩的網路速度與流量等問題。十年前選用的《檔案上傳模組 Plupload》,支援 Silverlight、Flash、HTML 4、HTML5 等各種網頁技術,算時最好的上傳模組。
然而,功能強大也意味著乘載了多餘的不用功能,像是已經淘汰多年的 Silverlight、Flash 和 HTML 4 等這些網頁技術,以及 jQuery UI 操作介面,因此趁著 升級至 Bootstrap 5 之際,改採用同樣採用 Bootstrap UI 介面的檔案上傳模組「Bootstrap fileinput」,來取代十年的老友 Plupload。
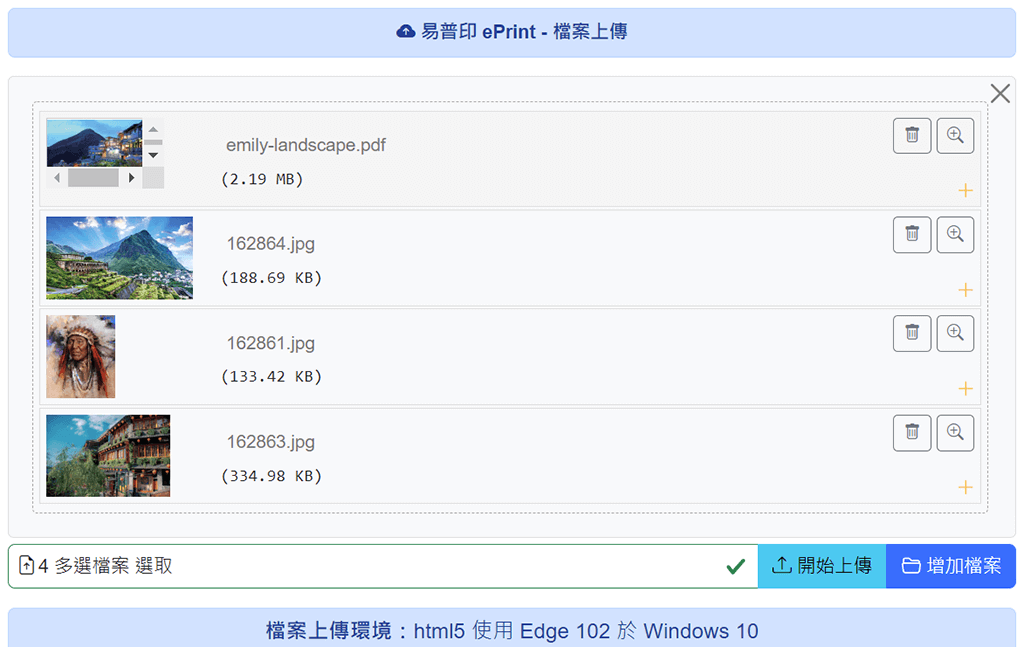
新版上傳模組的操作方式跟舊版類似,見上圖,點擊「增加檔案」來選取想上傳的檔案,可以多重選取檔案、刪除檔案等,選好要上傳檔案後,再按下「開始上傳」就會逐一上傳檔案。它可以啟用分割檔案(Chunk)的上傳功能,這樣也減輕網頁伺服器的負擔,加快上傳的速度。
這個「Bootstrap fileinput」上傳模組,除了顯示選取檔案的縮圖,點擊每個檔案旁的「放大鏡」圖示,還能夠檢視詳細檔案內容,例如多頁的圖檔、PDF檔案等。算是目前最棒的 jQuery 上傳模組,程式介面 API 也非常完備。