文字樣式有許多變化,DIY 線上設計裡已具有的粗體、斜體和底線,靠左/右和居中對齊等,以及顏色、字距與行距等文字屬性。現在線上「設計雲」平台再加入文字特效之「文字陰影」效果,讓版面設計上能更加活潑多樣。正在考慮圖片上也增加同樣的「圖片陰影」效果,操作方面將如同文字屬性。
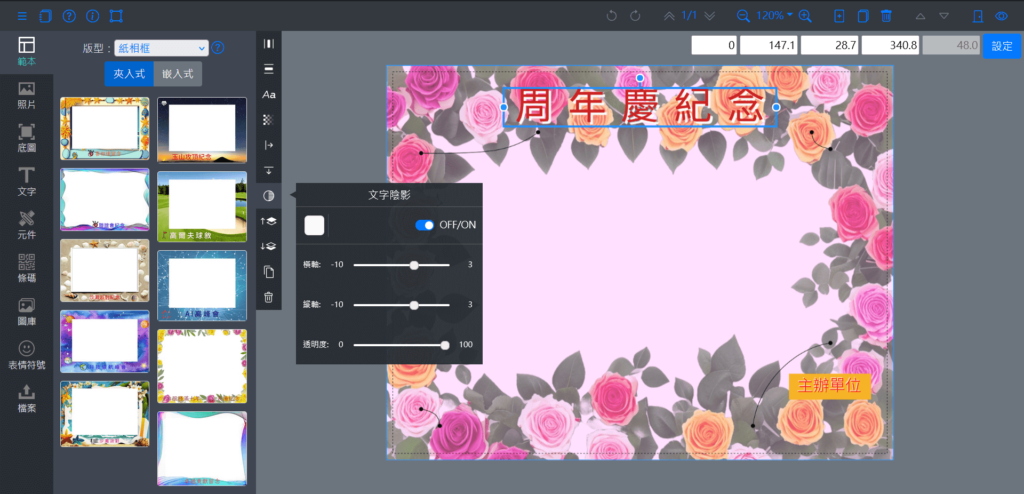
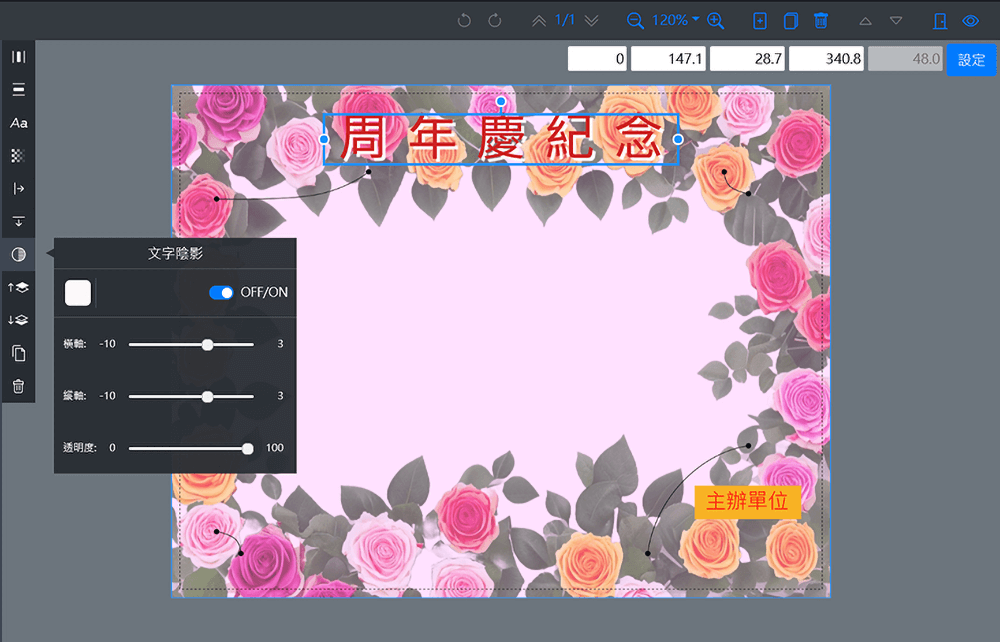
先選取文字框(一個或多個選取),按〈OFF/ON〉切換開關來開啟或關閉「文字陰影」效果。文字陰影包含下列四個選項:
- 橫軸(X):以水平方向偏移位置,正值偏向右邊,負值偏向左邊。
- 縱軸(Y):以垂直方向偏移位置,正值偏向下面,負值偏向上面。
- 透明度:0(完全透明)至 100(完全不透明)。
- 顏色:如同文字屬性的「更換顏色」操作。
設計雲平台的底層技術植基於 HTML5 的 CSS3 樣式技術,還可以有更多變化效果,像是凸版印刷風格、雙重陰影、發光字暈或 3D 文字等等,參見《12種有趣的CSS陰影文字》,平台將會持續推出新功能,敬請期待!