四年前網站開始採用熱門的 Bootstrap 3 來設計網頁,趁這農曆年後空檔期間,將網站升級到新版 Bootstrap 4。Bootstrap 現已成為網頁設計師必備的技能條件之一,被認為是最好的響應式 CSS 框架,它採用了模組化設計,只要懂得如何套用 CSS Class,就可以快速開發出具有美感的響應式 (RWD) 網頁,輕鬆地就能做出漂亮的網頁。 Bootstrap 專為前端開發而設計,尤其手機優先 (mobile first) 的設計理念,讓手機螢幕也能夠輕鬆瀏覽網頁最為關鍵。
標籤: RWD
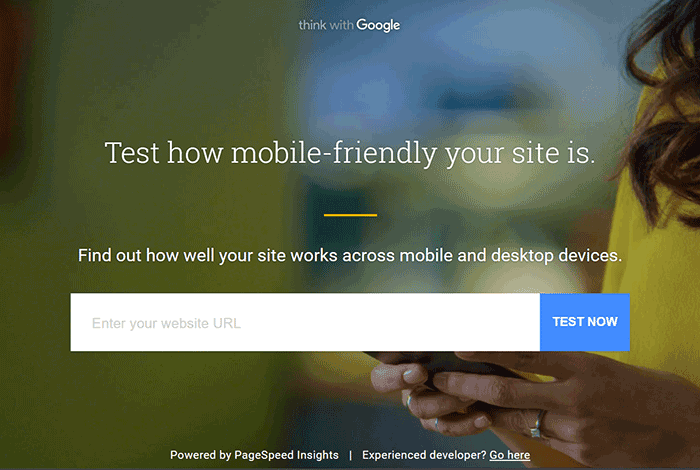
經過一番網站改版,讓智慧手機和平板電腦等正常顯示網頁內容 (不會太小),以方便行動裝置瀏覽網站後,如何知道網頁合格嗎?Google 提供一個線上的網頁評分工具,只要輸入網址 (URL),該網頁是否合格立刻揭曉!