是否發現網站有些許不同?在產品類別簡介 (intro) 網頁的左上角,會動態隨機出現各種圖片,每次瀏覽網頁是不一樣的小圖片,會有這樣的構想是,讓固定的網頁有點驚喜的感覺。起初的規劃是要自行開發此項功能,從 Flickr 網頁擷取公開的圖片來做處理,還好 Google 網搜找到這類型圖片服務的免費網站 – loremflickr.com(不太穩),改用 Unsplash It 存取比較快速。
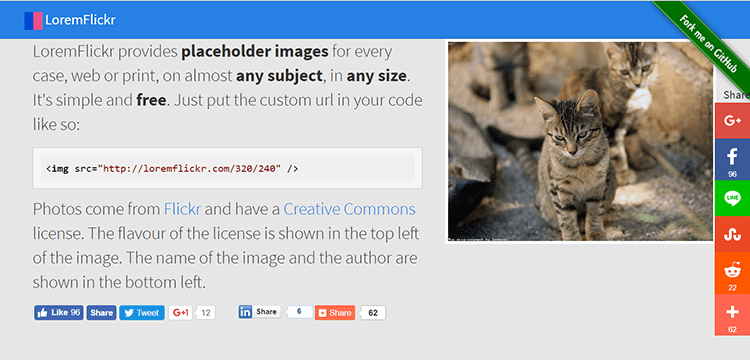
這類型的圖片服務網站,稱之為 Placeholder Images,有人稱作「假圖」網站,原始用途是當作網頁設計時的示意圖,以標示圖片位置、大小之用。使用上非常簡便,完全不用將照片下載,只需在網頁的 img 標籤加入該網站的網址 (如下圖),就會自動載入圖片,可以設定圖片大小,甚至是圖片類別如 cat, dog, girl 等,如下列的例子。
<img src=”//loremflickr.com/320/240/dog,cat”/>
不過這種類型的服務網站雖然很多,由於免費提供又流量高,有些網站會突然變慢速,甚至中斷/停止服務。當初在選擇上花費了一番功夫,以盡量找出穩定的服務網站。所採用的網站 loremflickr 不但有多樣性的圖片,而且來源是 Flickr 網站的 CC (Creative Commons ) 授權,其圖片相較於類似網站也好看許多!