Don’t Make Me Think (作者 Steve Krug) 是一本非常著名的網頁設計書籍,此書從2000年初版發行後,一直是網站設計人奉為圭臬的易用性指南(現在叫 UX Design; User Experience Design),提供許多直覺式設計的原則。目前已是第三版(2013年推出),中文版則是隔年出版的,新版主要是增加移動裝置的網頁設計建議,好消息是本書不厚,頁數不到 200 頁,能夠一天內看完,非常推薦任何做網頁設計的人閱讀。
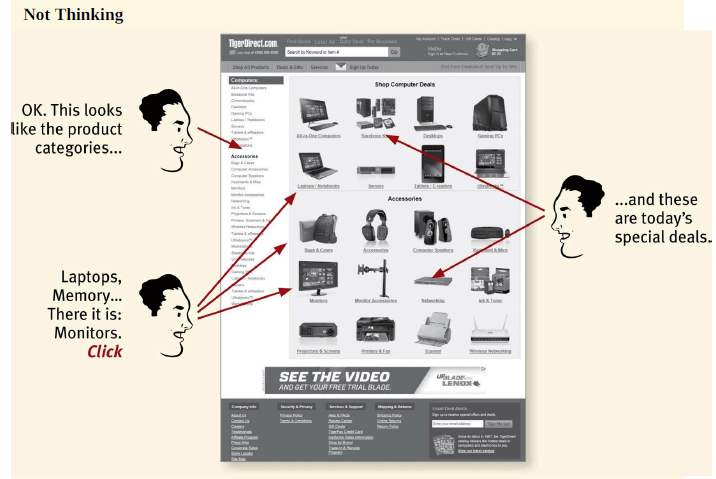
第一條易用性鐵律:「別讓我動腦想!」就是英文書名:Don’t Make Me Think。好的網站是讓我們不用思考,就可以找到想要的東西,如果只能容納一條易用性規則,那就是這一條了。看完書記得這一條規則定會受用無窮。據研究人的注意力只有8秒,專注力是四加減一 (而非7+-2)。
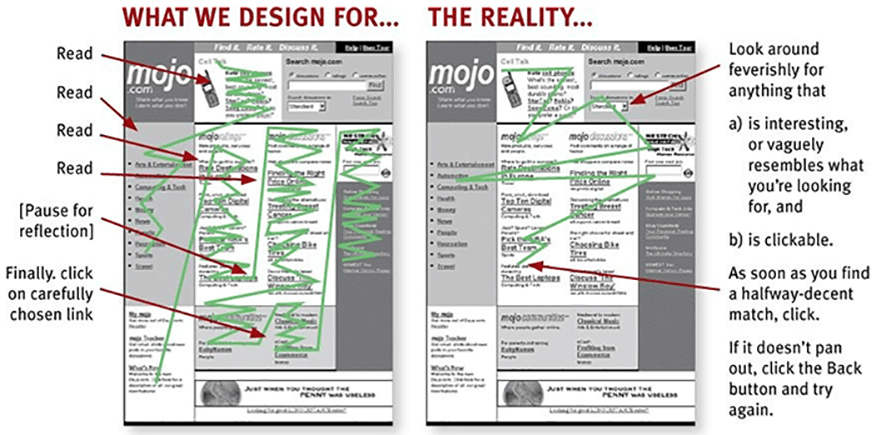
三個生活事實情況:(1) 我們不是依序讀網頁,而是掃瞄 (Scan),就像看報章雜誌那樣快速掃視。(2) 沒做最佳選擇,而是將就著用。我們通常很匆忙,不會花時間思考要點選那一個連結,猜錯了返回上一頁就行了。(3) 不去了解道理,只是矇著用。怎麼用不重要,只要能找到想要的東西,方法可行 (就算錯誤用法) 下次還會繼續那樣用。
因此網頁設計要為掃視而設計,不是閱讀。重要的文字、按鈕、圖片物件,要儘可能在人們快速掃描時,馬上一眼就映入眼簾。書中幾項視覺設計原則:
- 建立視覺階層:越重要的東西應該就要越明顯;有關聯的東西,在視覺上也要相近。
- 用常見的慣例:儘可能使用常見的圖示,文字說明。
- 清楚的分隔區域:大一點的空白間格、或是顏色區隔標示。
- 明確標示出可以點選的東西:用常見的標示方法,別讓美工設計太有創意。
- 降低不必要的干擾:少就是好,儘可能減少壅擠、減少不必要的文字說明。