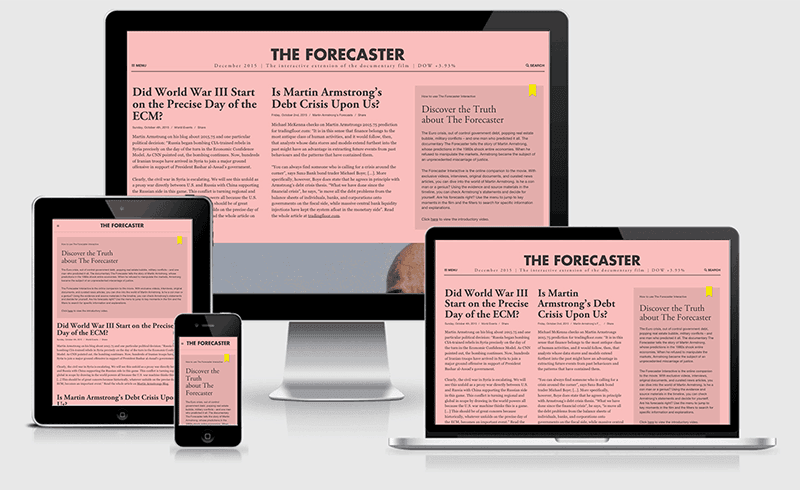
以往針對不同的螢幕解析度,需要設計各自獨立的網站網頁,網頁更新時更是麻煩又費時 (容易發生不一致的錯誤)。最新的網頁設計技術 (Responsive Web Design 響應式網頁; RWD),可以針對不同電腦設備(如桌機、筆電、平板、手機)的螢幕尺寸,自動調整網頁頁面的呈現方式,也就是一個網站擁有四個網頁瀏覽版本 (如下圖),來提供使用者最佳的網頁瀏覽效果。
在 Inc. 雜誌上就提到,消費者使用手機的頻率,在新的一年會更甚以往,企業主務必要確定「公司的網站適用於行動裝置」。因為越來越多人是用手機而非電腦上進行搜尋,谷歌也為此做出必要的調整。因此,公司的網站必須能夠順利在手機上瀏覽與使用。如果消費者無法順利透過行動裝置進入貴公司網站,公司將很難繼續在市場上存活。


依據 Google Analytics 的公司流量分析,我們官方網站與部落格網站的行動客戶約佔一成。雖然公司的部落格網站已適合於行動裝置瀏覽和使用 (如上圖),新年度裡將再持續針對公司的官網進行響應式網頁設計,提供行動裝置更好的瀏覽體驗。