可縮放向量圖形(SVG)是一種適合美工繪圖的向量檔案格式。它與點陣式格式檔案如 JPEG、PNG 或 TIFF 等有所不同,向量檔案是透過以網格點線為基礎的數學公式儲存影像。這表示 SVG 向量檔可以任意調整尺寸而不會損失圖案的品質,因此很適合用於 LOGO 及複雜的圖案設計。
一般 Adobe Photoshop 用戶都是開啟 SVG 檔案,來點陣化 SVG 格式,將 SVG 圖案解譯(Raster)為點陣圖片。這樣的點陣化做法,讓 SVG 檔案喪失了如前述,可任意縮放圖形,且不會損失品質的特性跟好處,
其實,Photoshop 也有像之前介紹的《免費 Krita 取代 Photoshop》軟體功能,在圖片編輯時仍保留 SVG 的可縮放特性。在 Photoshop 檔案工具列選單裡,有「置入嵌入的物件」和「置入連結的智慧型物件」兩種置入 SVG 檔案的方式。
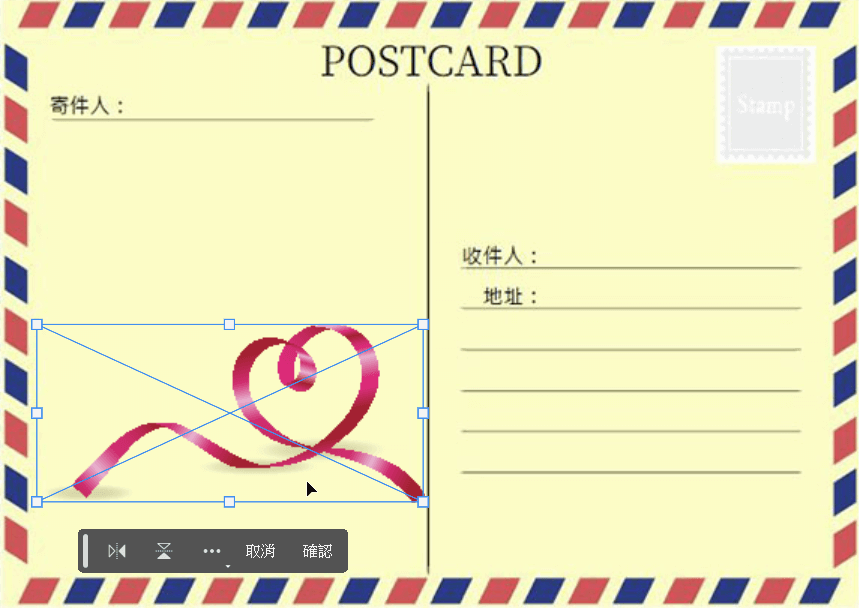
置入 SVG 檔案格式後,拖曳八個點縮放至所需要的尺寸大小,再按下〈確認〉鍵後,就會自動在圖層上面,建立一個智慧型物件,方便進行後續的物件處理操作,比如旋轉、移動位置等,。

畢竟,Photoshop 原本是個點陣圖片編輯工具,能夠支援的向量編輯功能有限,不若 Illustrator、Krita 軟體來得多。建議在 SVG 檔案編輯操作完成後,將該向量圖層轉換成〈點陣化圖層〉,如右下圖,以方便使用 Photoshop 強大的各種圖片編輯功能。