網站語言(language)和語系(locale)有何不同?網站的語言像是中文、英文不需要再解釋,Google 還可以幫忙線上翻譯網站成為各種語言,非常方便好用。那什麼是語系呢?它的設計理念是,在不修改電腦程式的情況下,電腦軟體或網站可以根據不同的使用者採用他所屬的語言、數字/貨幣格式、日期和時間格式等,支援多個語系以達到國際化。

語系(locale)資訊由一個語言編碥和區域編碼組成,中間以 “-” 隔開,例如 “zh-TW”。其中語言編碼是 ISO-639 定義,由兩個小寫字母代表,”zh” 表示中文(Chinese),區域編碼則由兩個大寫字母表示,定義在 ISO-3166, “TW” 表示台灣(Taiwan)。這樣的國際化設計又簡稱 i18n,因為 internationalization 中間有 18 個英文字!
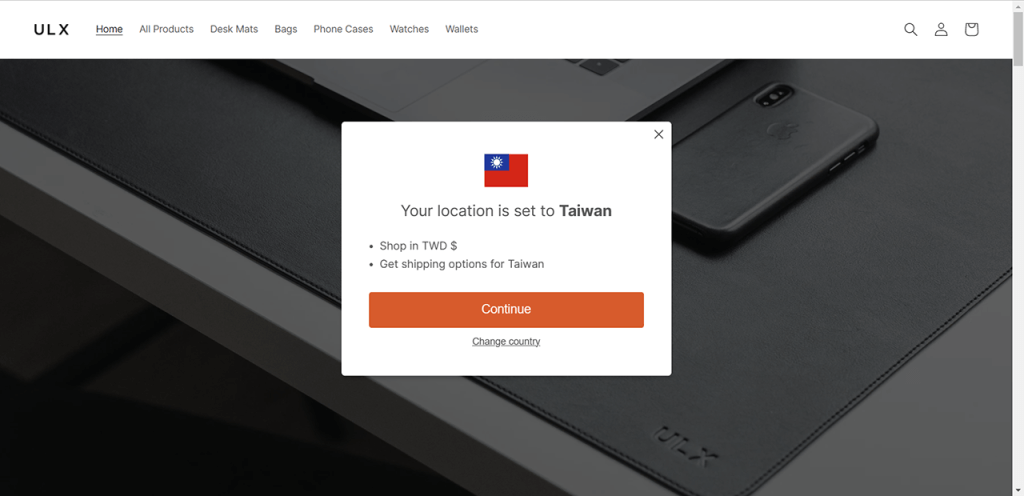
購物網站的語系資訊尤為重要,比如下圖的 ulxstore.com 網站,當你進入這個網站時,它會自動判斷並切換為你所屬語系的區域資訊,來自台灣(zh-TW)、貨幣別(TWD),以及日期與時間格式等。在 HTML5 網站語言裡,除了在網頁上以 <html lang=”zh-TW”> 標示語系外,也可以在網頁元素中標示這個物件的語系,如 <input type=”date” id=”licence_date” lang=”zh-TW”>。
如上所示,此網站的語言還是英文內容, 需要使用線上即時翻譯為中文。很多的英文版網站,都會根據地區資訊去自動切換,因為會有來自美國(US)、英國(UK)和澳洲(AU)等英文語系的使用者。
但也有可能是語系相同但使用不同語言的情況喔!如在比利時有三種官方語言:荷蘭語、法語和德語。如果你提供的網站服務在西歐的話,就應該考慮這樣的語言環境,至少從實用與用戶的角度來看是必要的。