可變式字型(Variable fonts)是由 Adobe、Apple、Google 與 Microsoft 四大軟體巨頭,在 2016 年共同提出的 OpenType 字型格式規格 1.8 版裡所擴充規範的。在此之前一個字型檔僅有一種粗細樣式,而新的可變字型格式規格裡,一個字型檔可定義字型的多種可變屬性,如粗細(weight)、寬度(width)、傾斜(slant, italic)和視覺尺寸調整(Optical size)等屬性,變化出一套完整系列的字型,並且不再需要安裝10幾個字型檔案✨,也減少了龐大字體家族所需佔用的電腦記憶體空間,是不是很棒!

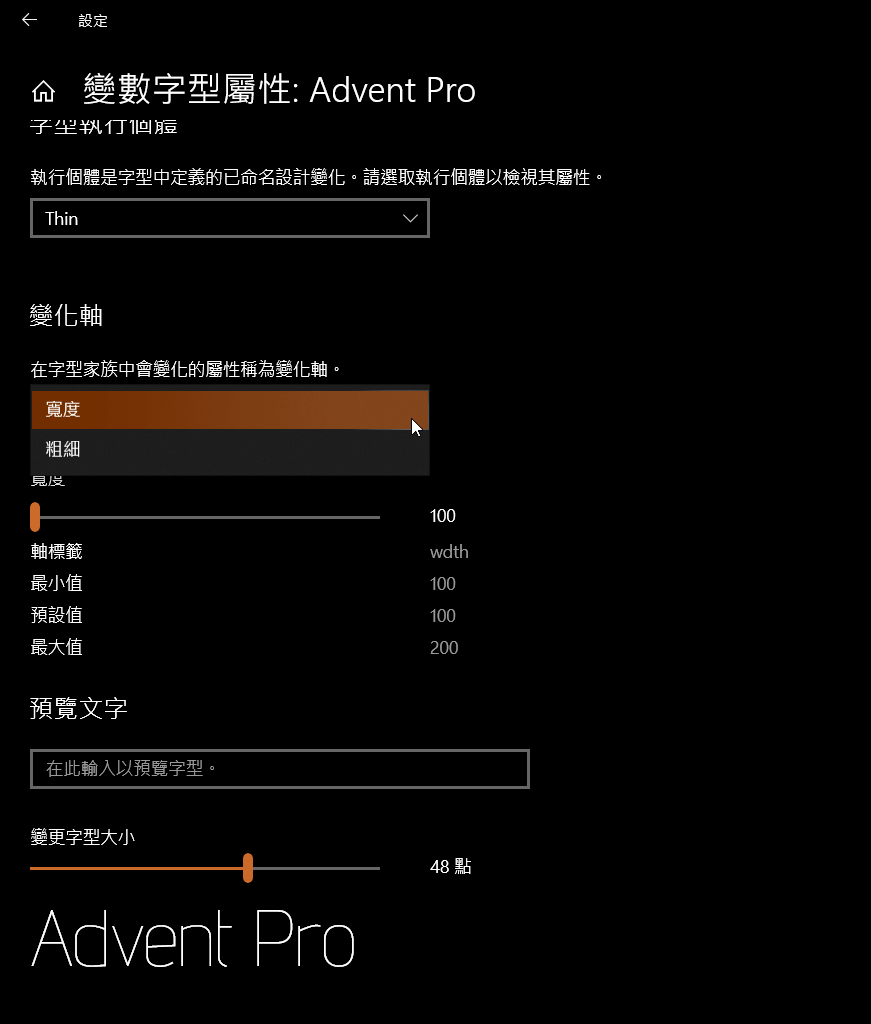
目前 Windows 10、 macOS 10.13 與 Linux Freetype 2.8 以上的作業系統均支援這種可變字型,在 Windows 作業環境改稱之為「變數字型」。如下圖安裝于 Windows 的 Advent Pro 變數字型屬性,提供可任意改變兩個變化軸屬性:粗細(即字重)及寬度,只需要安裝一個字型檔,即可運用各種不同粗細與寬度的字型樣式。

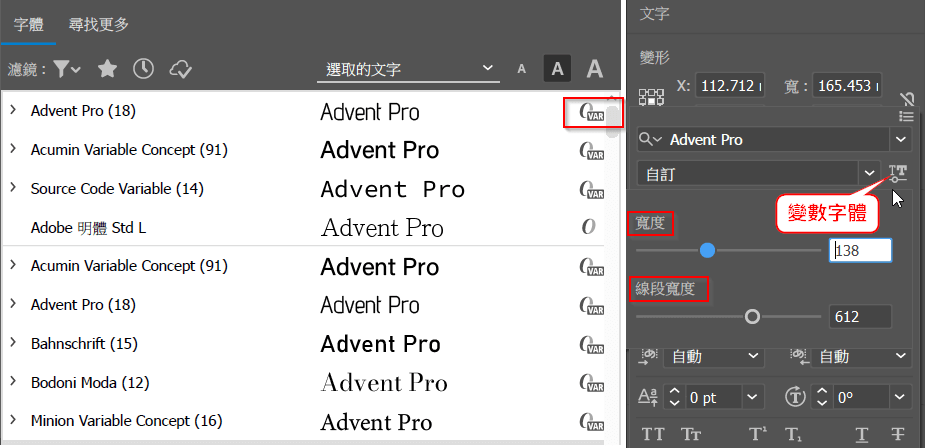
Adobe Creative Cloud(Adobe CC)的應用程式從 Photoshop 2018、Illustrator 2018 和 InDesign 2020 起的版本,已開始能夠處理變數字體(Adobe Fonts 網站則叫做可變字體)的功能。這三套軟體在字體清單中搜尋「變數」,或尋找位於字體名稱旁有 VAR 圖示的字體,見左下圖。點選「字元」或「樣式」面板中的「變數字體」(紅框字)圖示,即可調整變數字體的粗細(線段寬度)、寬度或傾斜度等屬性,如右下圖所示。
新版的 Chrome、Safari、Edge 和 Opera 等網頁瀏覽器,不論桌機或智慧手機版本皆已陸續支援可變字體。在 mozilla MDN 網站《Variable fonts guide》有網頁設計的 CSS 詳細說明。比如設定 Advent Pro 變數字型的粗細(weight)、寬度(width):
font-variation-settings: “wght” 375, “wdth” 125;
或是
font-weight: 375;
font-stretch: 125%;
此外,辦公室電腦軟體方面如 MS Office 365、LibreOffice 7.5 及 Apple iWork 11.1 5 等以上版本,也都能夠使用這種可變式字型。而且好消息是,在 Google Fonts 網站裡勾選「show only variable fonts」,就可以挑選和下載許多英文的可變式字型,可惜目前尚無免費的中文可變字體。