最常用的 Big5 繁體中文字符集(CNS 11643),包含有上萬個中文字,而英文字和特殊符號,加起來也不過百來個字,因此英文字型相對於中文字型容易造字很多倍。介紹過的 Google Fonts 網頁字型服務網站裡,提供將近 1500 款的免費字型,幾乎都是英文字型。註:這裡面的紋理素材底圖,都是運用 Firefly AI 所生成的圖片。
標籤: Google Fonts
可變式字型(Variable fonts)是由 Adobe、Apple、Google 與 Microsoft 四大軟體巨頭,在 2016 年共同提出的 OpenType 字型格式規格 1.8 版裡所擴充規範的。在此之前一個字型檔僅有一種粗細樣式,而新的可變字型格式規格裡,一個字型檔可定義字型的多種可變屬性,如粗細(weight)、寬度(width)、傾斜(slant, italic)和視覺尺寸調整(Optical size)等屬性,變化出一套完整系列的字型,並且不再需要安裝10幾個字型檔案✨,也減少了龐大字體家族所需佔用的電腦記憶體空間,是不是很棒!

早前分享過《免費「清松手寫體」》它是游清松先生免費提供的多款手寫字型。最近在網路上看到又有好幾款免費的中文手寫字型,比如 芫荽字體、悠哉字體、小賴字體和隨峰體等四套字型。這幾套字型全部支援繁體中文,也都是採取相同的 SIL Open Font License (OFL 1.1) 字型授權方式,免授權可以商用、沒有使用限制。

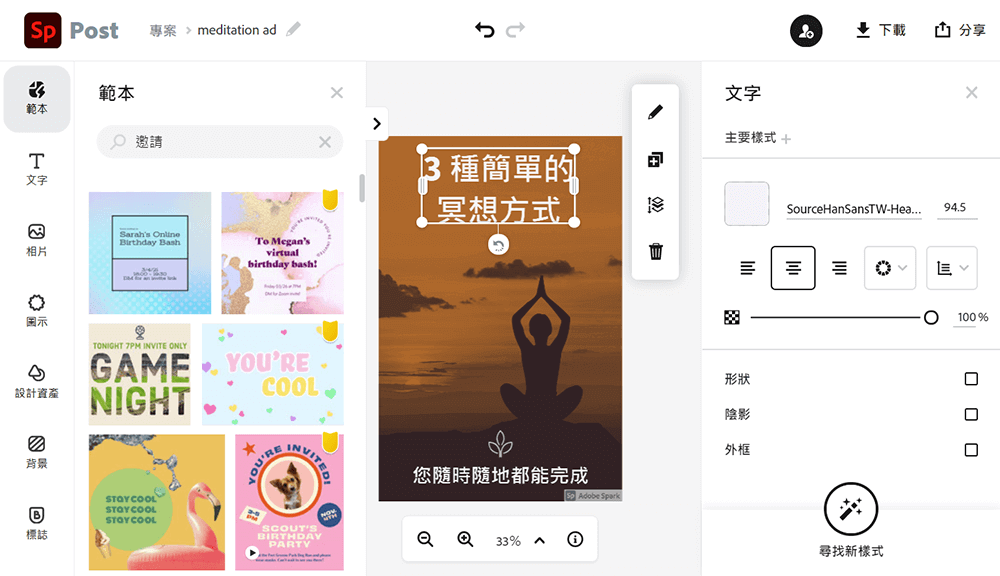
最近這幾年來,對於線上設計平台特別感興趣,先後介紹過四款知名的線上設計網站,參見《Canva vs Crello》與《Fotor vs Fotojet》。當然不能漏掉軟體大廠 Adobe的 Spark 線上設計工具,它可以設計圖片、網頁及影片,也很不錯!

免費的「jf Open 粉圓」字型,是台灣字體公司 justfont 基於日本的小杉圓體(Kosugi Maru 為 MOTOYA 所設計),來修改優化的一套圓體字型。「粉圓」一詞源於珍珠奶茶,此字體與思源黑體和思源宋體一樣,均為免費的開源字型。

